Todos estamos familiarizados con la forma en que el tipo de letra (fuente) puede comunicar y hacer énfasis en eso que nos interesa mostrar, ya sea un estado de ánimo o tono. La fuente Pupcat es casual, Copperplate evoca fuerza, Optima es limpio y autoritario, y asi sucesivamente cada tipo de fuente tiene su propia personalidad que nos ayudaran al momento de comunicarnos.
La forma en que combina estas 12 impresionantes combinaciones de fuentes de titulares y corporales en su sitio web podrá ayudarlo a transmitir los mensajes y la voz de su marca a cada visitante.
Las reglas de estilo de AIGA para usar combinaciones de fuentes son:
- Se permite un máximo de tres fuentes.
- La combinación de fuentes no debe ser una diferencia tan drástica que distraiga del mensaje.
- Si tiene mucho texto, sus espectadores apreciarán el uso de una fuente serif (como Times) en lugar de una fuente sans-serif (como Verdana), porque es menos complicado leer texto que tiene ‘pies’ para apoyar las letras y es más agradable a la vista.
Ahora si vamos con nuestras recomendaciones basados en la experiencia diseñando web de distintos nichos de mercado:
1. Montserrat y Roboto
La tipografía Monserrat es versátil porque es resistente, pero no demasiado fuerte. Aunque es una fuente sans-serif, parece tener una estructura que facilita su lectura. Con Montserrat como fuente de título, el uso de Roboto como fuente de cuerpo hace eco del título sin distraer demasiado.
2. Montserrat y Crimson Text
La combinación de Monserrat con Crimson Text establece un buen contraste entre una fuente sans serif fuerte y una fuente serif más clara.
3. Montserrat y Vollkorn
El uso de Vollkorn como fuente de cuerpo admite la fuente de encabezado de Montserrat y tiene un interletraje más ajustado (letras juntas) y una altura x más alta (altura desde la línea de base). Es posible que desee ajustar la altura de la línea (espacio entre las líneas de texto) para que los párrafos respiren un poco.
4. Playfair Display y Open Sans
Esta combinación de fuentes es un divertido contraste de sans serif y una fuente serif. Experimente cambiando el título y el cuerpo del texto y encuentre la combinación que hable por su marca.
5. Lato y Lora
Otro bonito contraste de serif y sans. Este conjunto se beneficiaría de un tratamiento exagerado del encabezado (muy grande) con el subencabezado o la fuente del cuerpo en tamaño regular o mediano.
6. Nunito y Lora
Nunito tiene un aspecto redondeado y contrasta en peso (cuán semi-atrevidas o claras aparecen las letras) con el peso más ligero y la serifa prominente de Lora.
7. Fuente Sans Pro y Times New Roman
Una sans serif moderna y una fuente más tradicional, esta combinación le permite llegar a lo moderno sin perder la comodidad de lectura de Times.
8. PT Serif y PT Sans
Una bonita combinación de sans serif y serif dentro de la misma familia.
9. Lora y Source Sans Pro
10. Tangerine and Josefin Slab
La fuente de cuerpo serif Josefin Slab proporciona una base ligera pero sólida para el título más fluido, Tangerine.
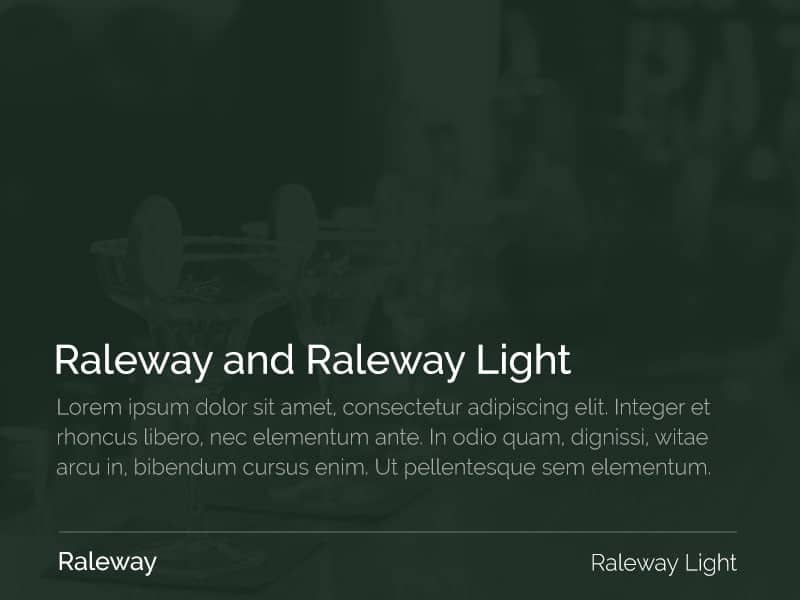
11. Raleway y Raleway Light
Una agradable combinación familiar de un título y una fuente de cuerpo en un estilo, haciéndose eco entre sí y presentando una voz unificada.
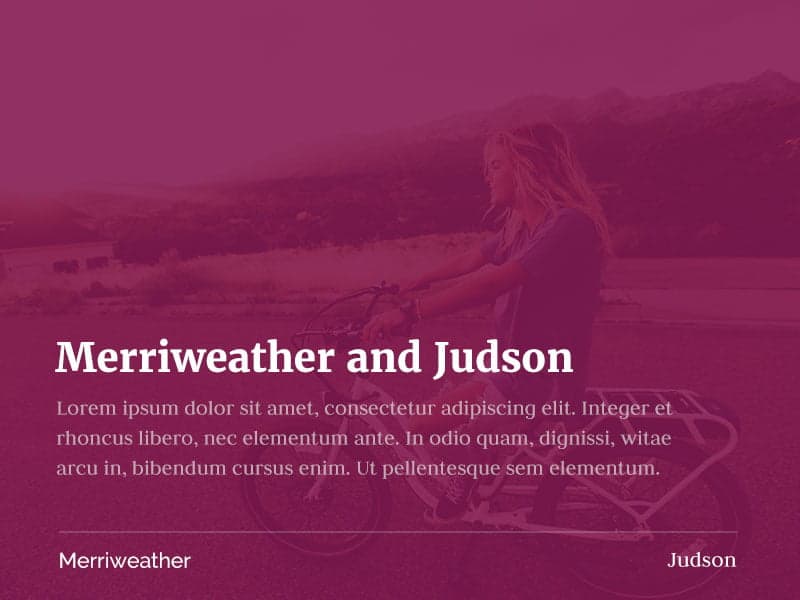
12. Merriweather y Judson
En el uso normal, no se combinarían dos fuentes serif, pero la densidad y la gravedad de Merriweather en los titulares y la navegación complementa perfectamente la Judson más tradicional pero más liviana en el cuerpo y el texto del menú en minúsculas.